Internetseiten leben von Bildern. Mittlerweile gehören auch bewegte Bilder zum Standard.
Youtube-Videos sollten dabei nicht nur als Link zu finden sein, sondern direkt auf der Seite erscheinen (ich will ja meine Besucher nicht von meiner Seite weglocken).
So geht's:
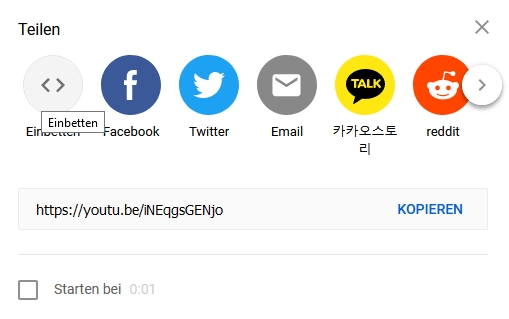
Video bei youtube (oder ähnlichen Anbietern) aufrufen. Unter dem Video findet ihr den Button "Teilen". Nach dem Anklicken erscheint dieses Fenster:

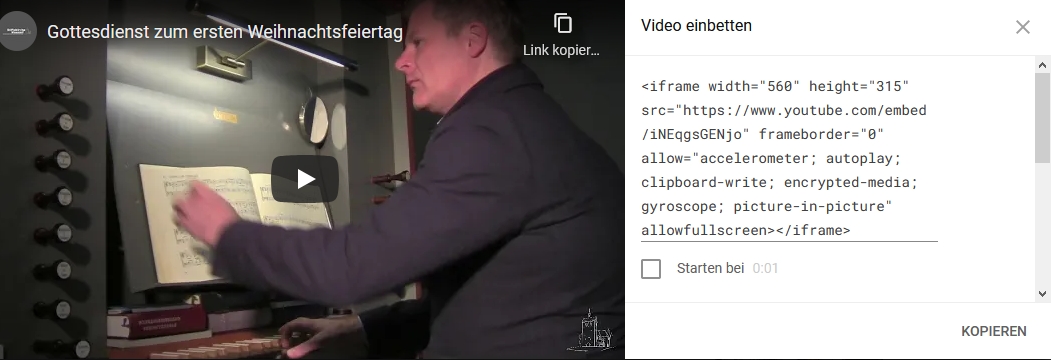
Ganz links auf dem Button "Einbetten" klicken. Daraufhin öffnet sich ein Fenster mit demVideo und einem HTML-Code:

Den html-Code in die Zwischenablage kopieren.
Dann die gewünschte Seite auf der eigenen Homepage öffnen.
 Den Cursor an die gewünschte Position bringen und den Video-Button im Editor anklicken (sofern das entsprechende Modul installiert ist).
Den Cursor an die gewünschte Position bringen und den Video-Button im Editor anklicken (sofern das entsprechende Modul installiert ist).

Im Fenster, das sich dann öffnet, kann das Video entweder über die Linkadresse oder den embed-code eingebunden werden.
Ich schalte den Button "Vorschläge" aus, weil ich meine Besucher nicht von youtube von meiner Seite locken lassen will.
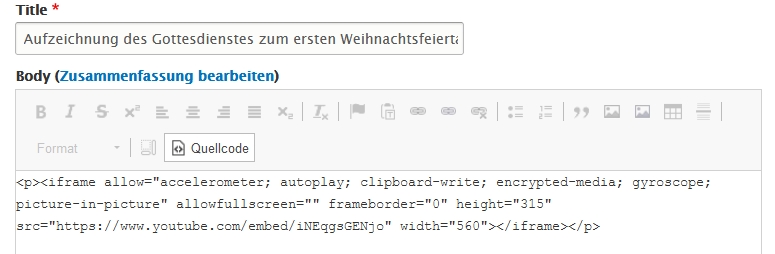
Es geht auch über den Quelltext:
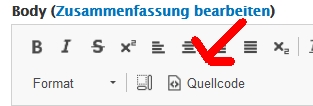
Im Editor den Button "Quellcode" anklicken:

Dann an der gewünschten Stelle den Quellcode aus der Zwischenablage einfügen:

(Wer sich bei längeren Seiten unsicher ist, wo er dern Quelltext platzieren soll, nutzt am besten eine neue, leere Seite. Dann kann nichts schief gehen)
Noch einmal auf den Button "Quelltext" klicken und das Video sollte sichtbar sein. Abschließend das Speichern der Seite nicht vergessen.
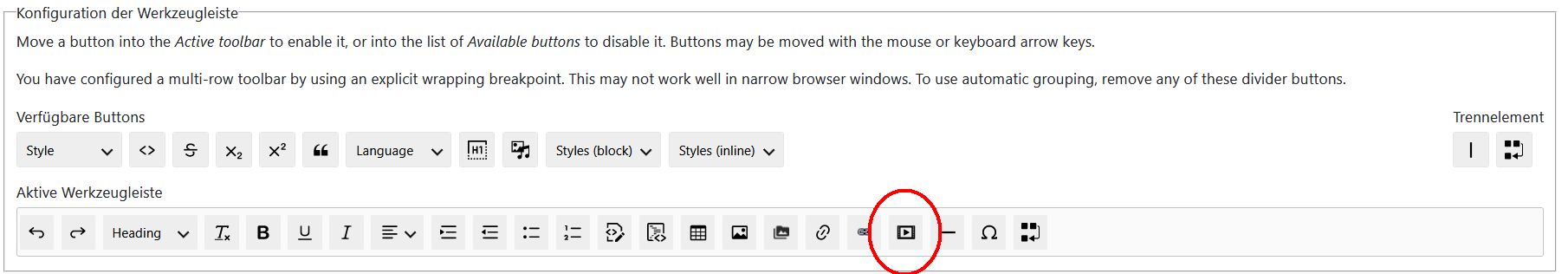
Modul CKEditor Youtube
Wer häufig Videos einbetten möchte, kann auch das Modul "CKEditor 5 Media Embed" installieren. Damit erhält man im Editor einen eigenen Button, über den sich Videos per URL oder den Quellcode (s.o.) einbinden lassen. Nach der Installation muss der Media-Button über "Konfiguration-Texteditorformate" in den Editor verschoben werden.

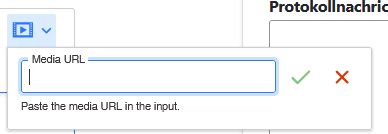
Beim Anklicken des Buttons erscheint dann dieses Dialogfeld, in das nur noch die URL-des Videos eingetragen werden muss: